Remove all "floated" CSS styles (#32691)
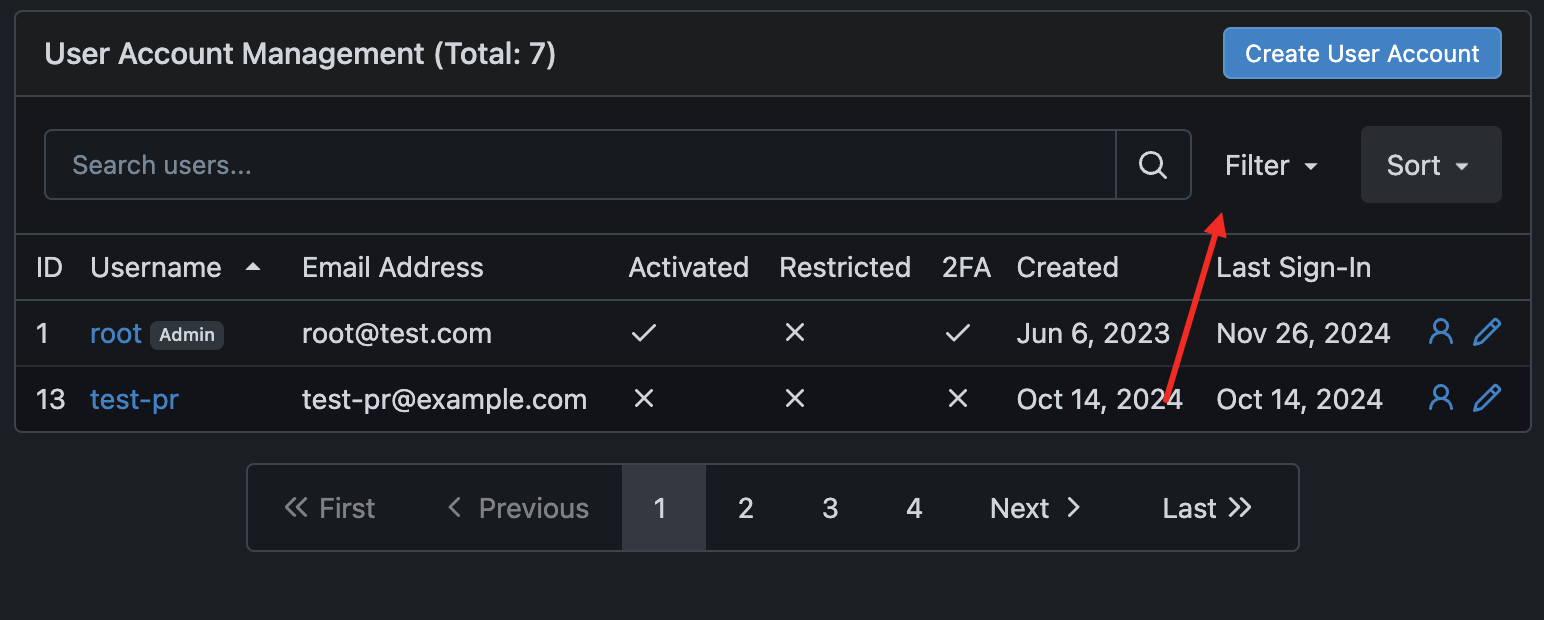
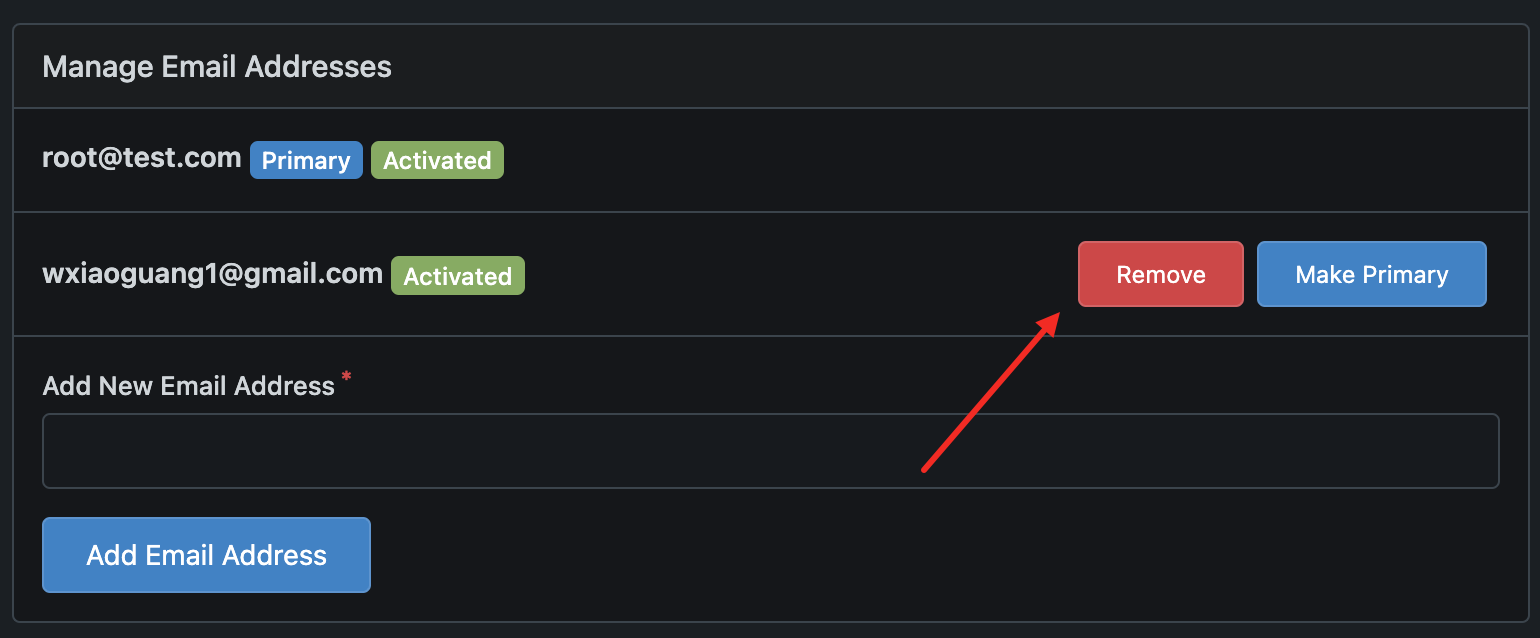
flex but don't float diff with ignoring spaces : https://github.com/go-gitea/gitea/pull/32691/files?diff=split&w=1 related pages: ### admin users  ### milestone  ### user account setting 
This commit is contained in:
parent
9a494af125
commit
13fbab5cf4
5 changed files with 28 additions and 50 deletions
|
|
@ -126,12 +126,6 @@
|
|||
cursor: pointer;
|
||||
}
|
||||
|
||||
.ui.list .list > .item [class*="right floated"],
|
||||
.ui.list > .item [class*="right floated"] {
|
||||
float: right;
|
||||
margin: 0 0 0 1em;
|
||||
}
|
||||
|
||||
.ui.menu .ui.list > .item,
|
||||
.ui.menu .ui.list .list > .item {
|
||||
display: list-item;
|
||||
|
|
|
|||
|
|
@ -633,18 +633,6 @@
|
|||
}
|
||||
}
|
||||
|
||||
.ui.floated.menu {
|
||||
float: left;
|
||||
margin: 0 0.5rem 0 0;
|
||||
}
|
||||
.ui.floated.menu .item:last-child::before {
|
||||
display: none;
|
||||
}
|
||||
.ui.right.floated.menu {
|
||||
float: right;
|
||||
margin: 0 0 0 0.5rem;
|
||||
}
|
||||
|
||||
.ui.borderless.menu .item::before,
|
||||
.ui.borderless.menu .item .menu .item::before,
|
||||
.ui.menu .borderless.item::before {
|
||||
|
|
|
|||
Loading…
Add table
Add a link
Reference in a new issue