Fix "unicode escape" JS error (#32806)
<details>     </details> --------- Co-authored-by: silverwind <me@silverwind.io>
This commit is contained in:
parent
566f5356db
commit
00e2b339b6
3 changed files with 16 additions and 15 deletions
|
|
@ -1,27 +1,28 @@
|
|||
import {addDelegatedEventListener, hideElem, queryElemSiblings, showElem, toggleElem} from '../utils/dom.ts';
|
||||
|
||||
export function initUnicodeEscapeButton() {
|
||||
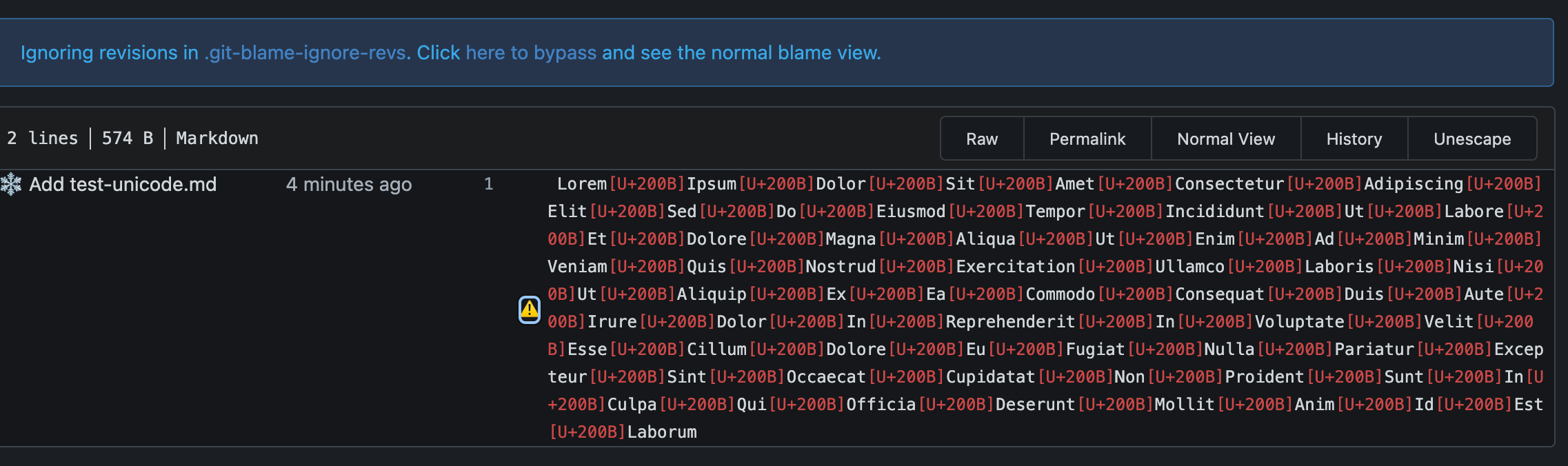
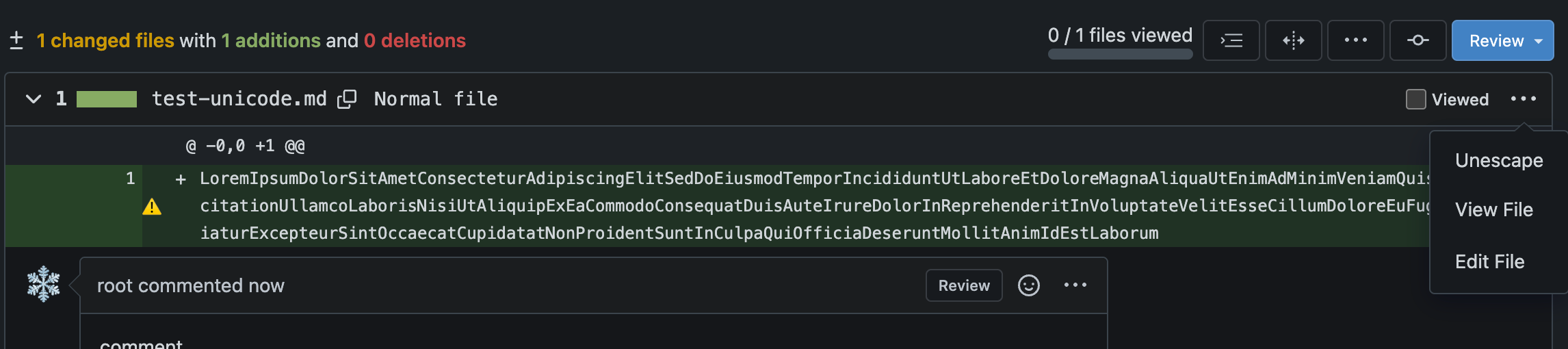
// buttons might appear on these pages: file view (code, rendered markdown), diff (commit, pr conversation, pr diff), blame, wiki
|
||||
addDelegatedEventListener(document, 'click', '.escape-button, .unescape-button, .toggle-escape-button', (btn, e) => {
|
||||
e.preventDefault();
|
||||
|
||||
const fileContentElemId = btn.getAttribute('data-file-content-elem-id');
|
||||
const fileContent = fileContentElemId ?
|
||||
document.querySelector(`#${fileContentElemId}`) :
|
||||
const unicodeContentSelector = btn.getAttribute('data-unicode-content-selector');
|
||||
const container = unicodeContentSelector ?
|
||||
document.querySelector(unicodeContentSelector) :
|
||||
btn.closest('.file-content, .non-diff-file-content');
|
||||
const fileView = fileContent?.querySelectorAll('.file-code, .file-view');
|
||||
const fileView = container.querySelector('.file-code, .file-view') ?? container;
|
||||
if (btn.matches('.escape-button')) {
|
||||
for (const el of fileView) el.classList.add('unicode-escaped');
|
||||
fileView.classList.add('unicode-escaped');
|
||||
hideElem(btn);
|
||||
showElem(queryElemSiblings(btn, '.unescape-button'));
|
||||
} else if (btn.matches('.unescape-button')) {
|
||||
for (const el of fileView) el.classList.remove('unicode-escaped');
|
||||
fileView.classList.remove('unicode-escaped');
|
||||
hideElem(btn);
|
||||
showElem(queryElemSiblings(btn, '.escape-button'));
|
||||
} else if (btn.matches('.toggle-escape-button')) {
|
||||
const isEscaped = fileView[0]?.classList.contains('unicode-escaped');
|
||||
for (const el of fileView) el.classList.toggle('unicode-escaped', !isEscaped);
|
||||
toggleElem(fileContent.querySelectorAll('.unescape-button'), !isEscaped);
|
||||
toggleElem(fileContent.querySelectorAll('.escape-button'), isEscaped);
|
||||
const isEscaped = fileView.classList.contains('unicode-escaped');
|
||||
fileView.classList.toggle('unicode-escaped', !isEscaped);
|
||||
toggleElem(container.querySelectorAll('.unescape-button'), !isEscaped);
|
||||
toggleElem(container.querySelectorAll('.escape-button'), isEscaped);
|
||||
}
|
||||
});
|
||||
}
|
||||
|
|
|
|||
Loading…
Add table
Add a link
Reference in a new issue